Experience art like never before.
Project
Role
Duration
Tools
GalleryPal
UX Designer
Jan 2024 - Jan 2024
GalleryPal is a new startup that helps users find local art museums and galleries. I was brought on to conduct a modified GV design sprint to address GalleryPal’s needs which are to improve their user’s overall experience and satisfaction when they are viewing art.
Overview
Problem
Constraints
Focus on improving the in-person viewing.
Design as a mobile app or mobile optimized website.
How might we increase the satisfaction of users and improve their overall experiences of viewing art in museums and galleries?
Mapping
1
Sketch
2
3
Decide
Design
4
Test
5
Mapping
In order to find solutions I had to map out the problem and focus on specific points. I started at the end and asked myself “What will this project look like?” Key objectives that helped me formulate a plan were:
Identifying the goal: Make art viewing more enjoyable for users and guests.
Address any risk/concerns: Inadequate services or lack of support. (Museums and galleries may not have QR codes for art or provide tours to guests.)
Formulate HMW notes and elaborate on them.
Map/Diagram: User flow, Personas, and Affinity mapping.
The design has 2 major user flows that were designed. Each providing an answer to the problem, but focusing on a different approach. Tour vs private viewing.
User Flow
Flow 1: Guided Tour
User would launch the app and see available museums/galleries in their area. After viewing their hours of operation they’d view time slots and book a tour with a guide for themselves or their party.
Flow 2: QR Code
User would launch the app and use the built in scanner feature to view the specific details of each piece privately or with a private party. They would scan the art’s QR code to be provided with information about each piece.
User Flows
There are 2 main concerns that arise from the user flows.
What if the museum in question does not provide tours to their guests? HMW provide a solution for exhibits that do not have a tour guide available?
What if museums do not have a scannable code for their artwork? HMW provide a solution for exhibits that do not have QR codes for the art they have own display?
Each flow is a solution to the other. They cancel out the risks and concerns of one another. If users want expert help and information they have the choice to select a guide and book a tour. Alternatively, if they want to enjoy the art privately, they have the ability to scan a QR code that would provide them with the same information from the guide.
Risk & Concerns
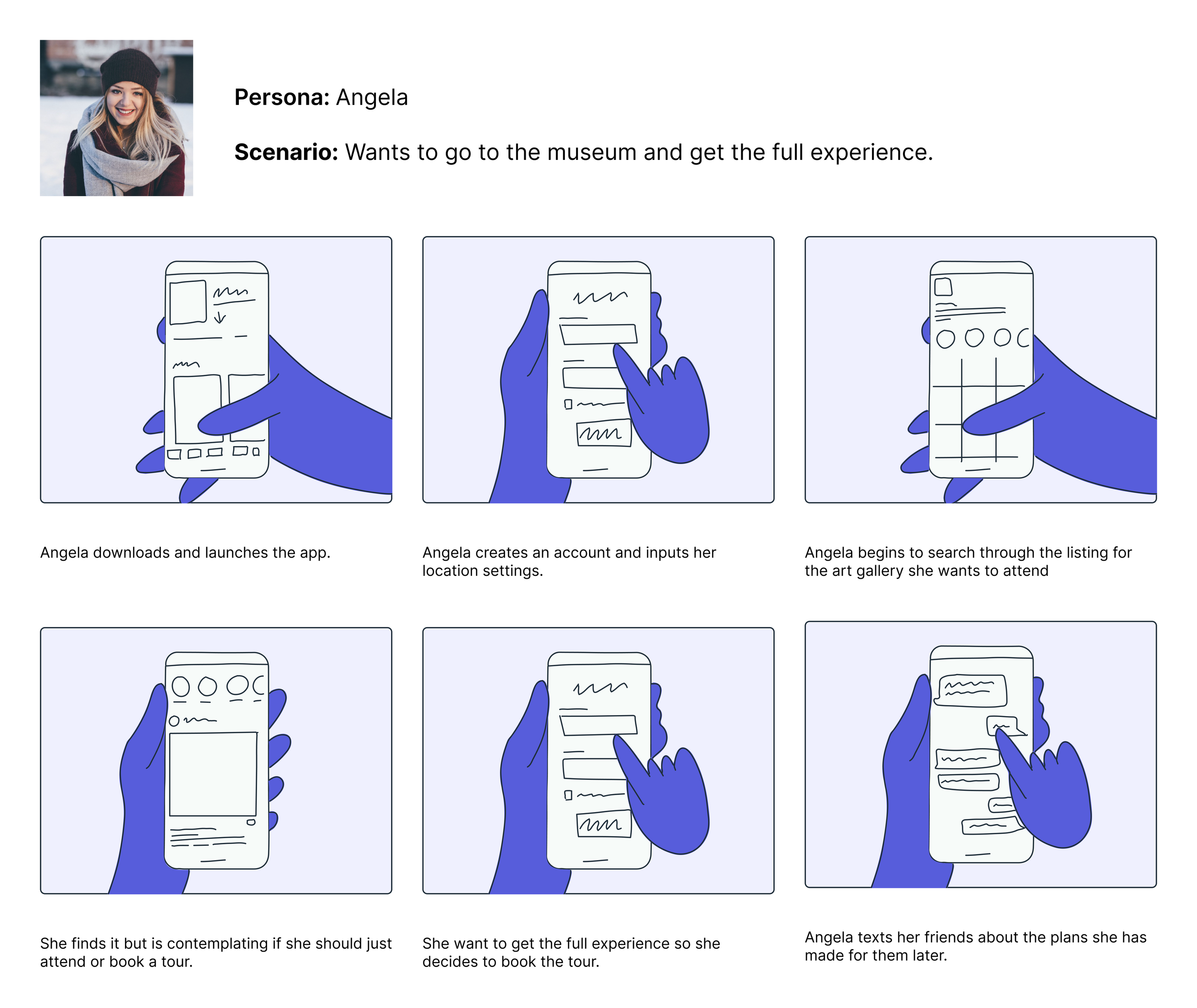
Meet Angela, After user interviews a persona was created to represent the target audience. The persona features the common problems as well as goals voiced by users when visiting art museums.
The Persona
How Might We? (HMW)
HMW increase awareness of local art gallery exhibits in the area?
HMW inform users of available tour times or increase tour bookings?
HMW make the QR feature simple and easy for users to operate?
HMW potentially introduce A.I.?
Daily alerts/notifications of upcoming events or have events of chosen art gallery at the top of the page.
Solutions
Make booking a tour apart of main flow. Adopt new features in to museum/gallery experience.
Give users the opportunity to access information about the artwork by using their camera.
Chatbot: users can ask questions about the exhibits and learn more about the history/culture behind the art.
After reviewing the notes I’ve gathered I began to group together the data and categorize the information. I wanted to highlight the main features of the application, its challenges, and potential fixes to improve the overall experience of users.
Affinity Map
Calendar events for local museums
Gallery hours of operation
Booking time slots
Camera art scanner
Event planning
Digital experience beyond the visit?
Potential
Keeping up with event times
Interactive exhibits - bring works to life
Introduce A.I.
Combine tech/art Immersive exp
Challenges
Main Features
Sketch
To get inspiration for the design of GalleryPal’s experience I took a look at several existing apps and their interactions. To increase creativity and not limit design, I included all forms of apps such as Snapchat, Uber, Eventbrite, Meetup, and even Chick-fil-a. As seen below I wanted to highlight the filtering, swipe interactions, and content layout of Meetup, Eventbrite and Uber. Also I wanted to have a look at Snapchats camera interactivity, and Chick-fil-a’s scanning feature to see how I could incorporate my own in my design.
The Lightning Demo
After narrowing down the decisions of the flow I wanted to design for I spent 8 minutes hashing out 8 different variations and ideas for GalleryPal screens.
Crazy 8s
Decide
There were many ideas and concepts that came about during the ideation process. There were key elements that stuck out, but ultimately a decision had to be made in order to move forward. It was decided that some elements would be merge together in the final design. To help guide the design a storyboard was created of Angela’s experience.
Design
To get started on the design I used an 4px layout to keep everything organized and scaled to screen.
Flow 1
Home Screen
Users login and have access to all the local virtual and in-person art museums and galleries exhibits available in their area.
Choosing an event
Once users select an event they’ll reach the overview page of that event. Before choosing to attend the event users can view all available information regarding the event such as time slots for booking a tour. Once users select a time they will be prompted to choose their party size and confirm their information to complete their registration. Finally, the new event will appear at the top of the homepage under the upcoming events section in order by date/time.
Flow 2
Home Screen
As the same with flow 1, once users login they’ll reach the home screen. Its here where they will see all the local art museums and galleries available in their area.
The Scan Feature
Users can scan an artwork’s QR code or image to gain more information and context about each art piece.
Hi-Fi The Solution
Launching the App
Users have 1 of 2 ways to launch the app and access the homepage. Once logged in, users can set their location preferences and view all nearby and online art events in their area under “your calendar.” They’ll also see any events planned to attend under “upcoming events.”
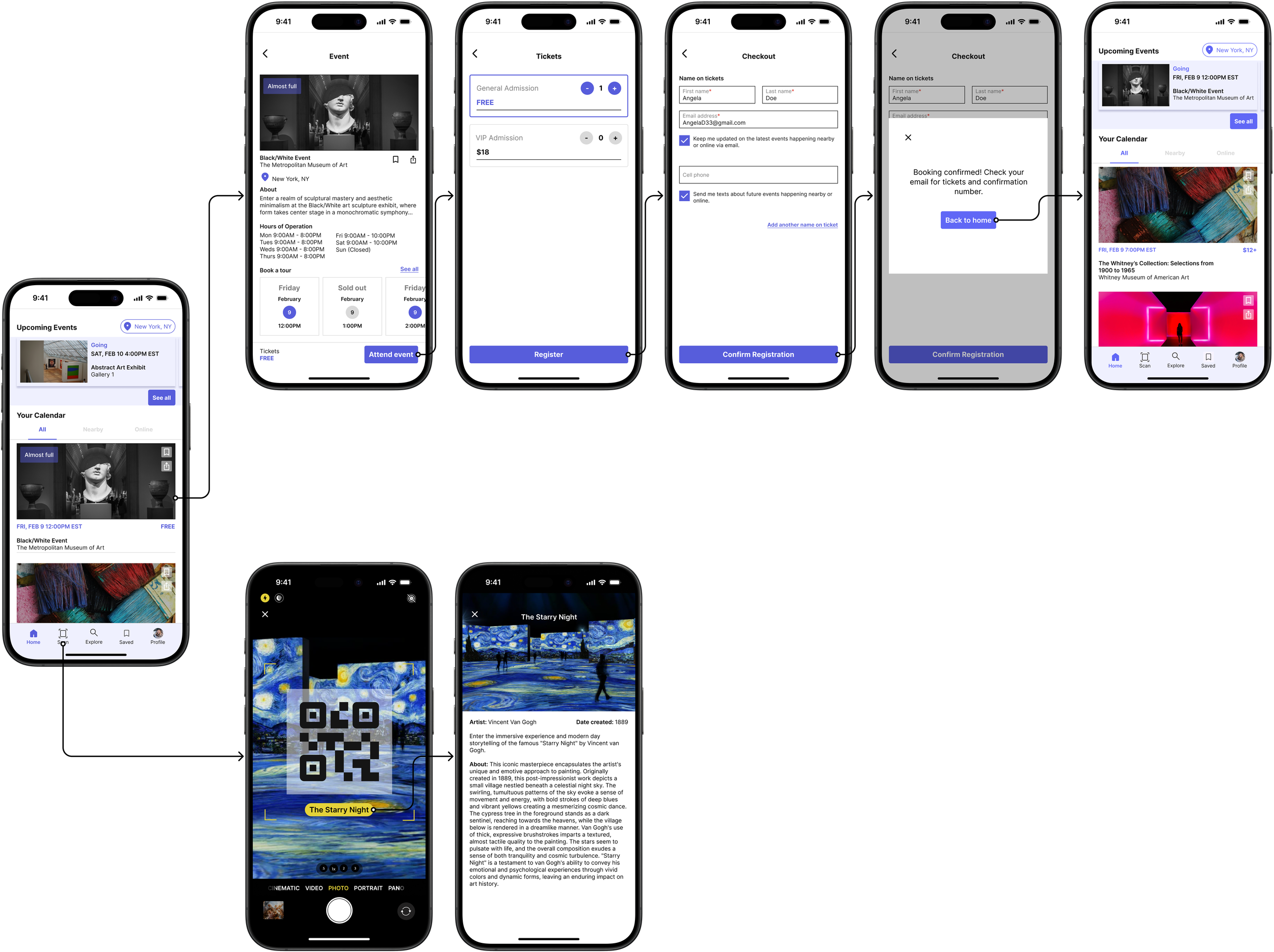
The Flows in Action
High fidelity examples of both flows from start to finish.
Prototype
I gathered all the data together from the previous sections and formed a prototype to begin user testing with real users.
Bringing the Flow to Life
Test
After finalizing the prototype I ran a few rounds usability testing with the initial group of participants. It led to further improvements.
Usability Testing
KEY FINDINGS: To take better advantage of screen real estate, the flow was revised to provide users with more options at a time without having to scroll as much. Notifications and call to actions were previously the same color and confused users into thinking they were clickable buttons.
BEFORE
AFTER
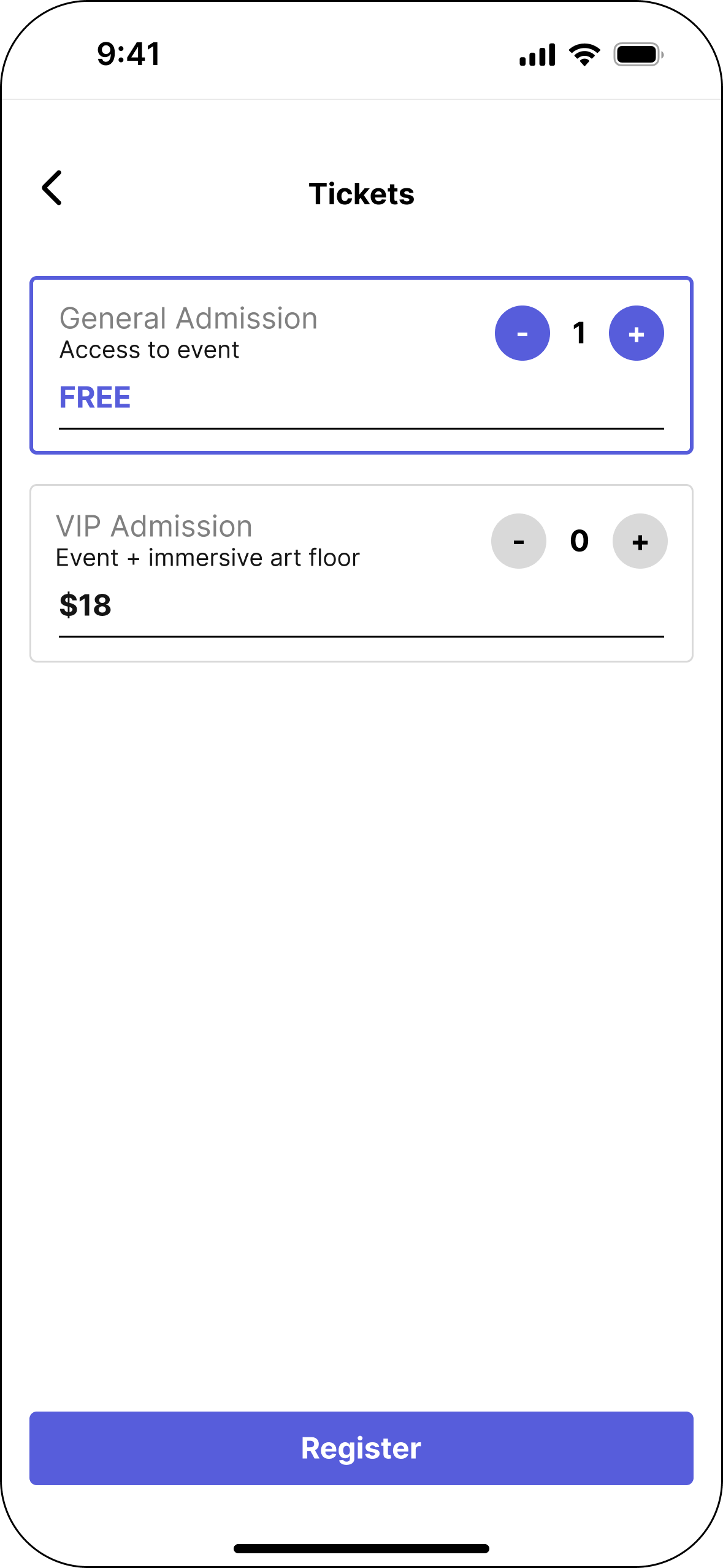
KEY FINDINGS: Other than pricing, users didn’t understand the difference in between tickets they’d purchase so a small description of what each ticket offers was added.
BEFORE
AFTER
Unfortunately the second flow which allows users to scan the art’s QR code could not be tested.