PROJECT:
MarketSquare app (IOS)
DURATION:
Feb - Mar 2024
TOOLS
KICKOFF:
I was introduced to the team and quickly familiarized with the project’s scope, goals, and prior research. After establishing effective communication channels, we familiarized ourselves with project milestones, important deadlines, and how to keep track of them via Notion.
TEAM:
Stakeholder: Lopsii Olagoke
Project Manager: Hiba Altaf
Developer: Kolawole Ayoola
UX/UI Designer: Laura delgado
UX/UI Designer: Keith Brooks
PROBLEM:
How Might We develop a marketplace platform that focuses on transactions, generative AI, and mitigate scams in peer-to-peer markets?
DELIVERABLES:
Define
1
Research
2
3
Ideate
Design
4
Test
5
Research
A look at the prior research.
Every year people lose about $3.3 billion using peer to peer marketplace platforms (2020). By 2025 that amount will rise by 11x to $33 billion.
SECONDARY RESEARCH
The top most used P2P marketplace apps commonly used today (depending on niche) are Ebay, Esty, FB marketplace and Amazon. Almost all of them use 3rd party payment transactions and have not yet adopted AI into their designs.
JOURNEY MAPPING
Define
EMPATHY MAPPING
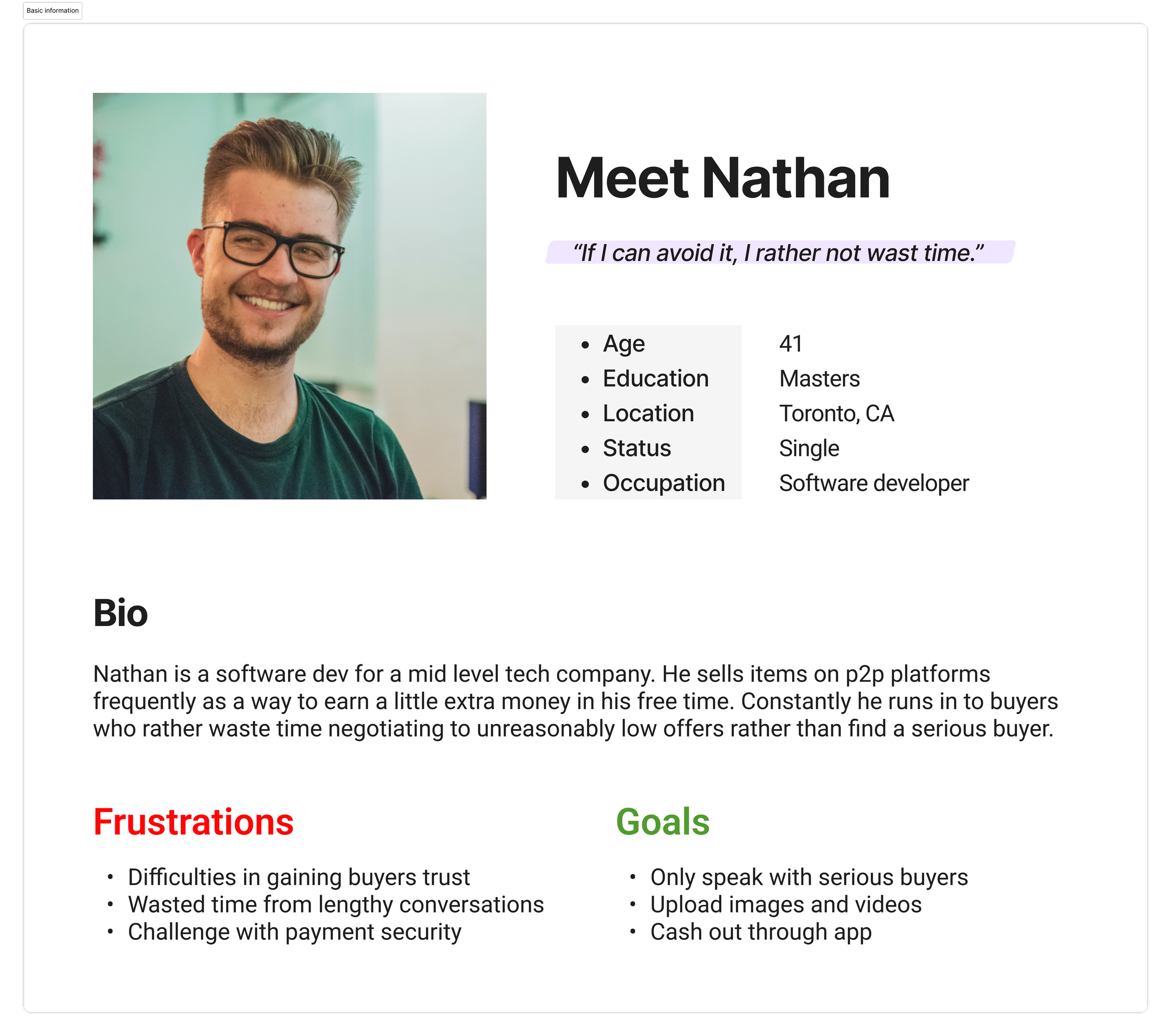
PERSONAS
We were also provided information regarding users and able to craft 2 separate personas to represent the target audience. Buyer vs seller.
Ideate
HMW?
How might we mitigate scams and increase engagement between buyers and sellers?
How might we successfully include AI in the product’s design?
Use AI to generate description/category tags
Introduce and expand on pay to talk feature
Wallet
MVP Features:
Listing
Direct messaging
SITE MAP
USER FLOW
Design
DESIGN AUDIT
To understand how the product would function as an app we took a look at the existing content. There we identified what would and would not stay and areas for improvement.
No edit option for list item (seller side)
Expand upon filtering search options
Inconsistent button and input field designs
Information architecture
Can condense main flow
With our research findings and personas in mind, I invited the team to brainstorm solutions for the app design together. I encouraged them to come up with as many ideas as possible without considering feasibility.
To build the design system, we first had to determine what elements would translate well from web to mobile design. In order to do that we mapped out wireframes for what the app could potentially look like as well as created an additional prototype in Figma for user feedback.
WCAG ACCESSIBILITY & BRAND IDENTITY
Question for the stakeholder: What does the brand represent and what does it colors scheme say about it?
High value/Sophisticated
Luxury/Royalty
Clean/Elegance
BRINGING THE DESIGNS TO LIFE
SIGN UP
SIGN IN
ONBOARDING
HOME
SEARCH
PRODUCT VIEW (BUYER)
LIST AN ITEM (SELLER)
WALLET
ADDITIONAL ITERATIONS
Their were additional concepts introduced but were somewhat outside of the scope or clashed directly with overall feel of the product.
After finalizing all screens, I created my prototype in Figma to get a better feel of how the app will look and function.
LIGHT MODE
DARK MODE
Test
With the goals I had for this iteration in mind, I moderated user feedback sessions with 5 users with different attitudes and experience with marketplace based apps. I gave them each a list of tasks to do to in order to measure the success of the design. Here's a brief overview of the process.
Introduce the project, its goal and a task list.
Task 1: Navigate through the sign in/up flow into onboarding. 5/5
Task 2: Select and view a product. Access overview page. 4/5
Task 3: Create a listing post of a product on the platform. 5/5
Task 4: Setup up wallet by connecting bank account information. 4/5
BEFORE
AFTER
Input fields were given a fill color instead to replace outline concept to provide better visual usability and readability.
BEFORE
AFTER
To gather measurable data about the use of a peer-to-peer marketplace app, I also ask questions that focus on user behavior, satisfaction, and outcomes.
1. Frequency of Usage:
- How often do you use marketplace based apps and if you use this app more do you think it would replace your go to?
- On average, how many transactions do you complete using the app in a given time period?
2. User Engagement:
- How long do you typically spend on the marketplace app during each session?
- Which features of the app do you think are most helpful in day to day usage?
3. User Satisfaction:
- On a scale of 1 to 10, how satisfied are you with the overall user experience of this app?
- What do you like most about using the app? What do you like least?
4. Effectiveness of Transactions:
- How satisfied are you with the ease of finding products or services you're interested in on the app?
- Have you encountered any issues or challenges when completing transactions through the app? If so, please describe.
5. Feedback on Features:
- Are there any additional features or functionalities you would like to see added to the app?
- Have you encountered any bugs or technical issues while using the app? If so, please provide details.